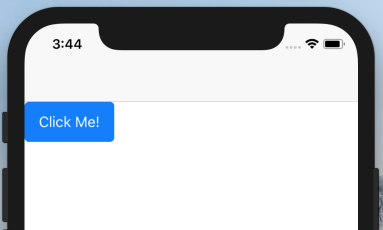
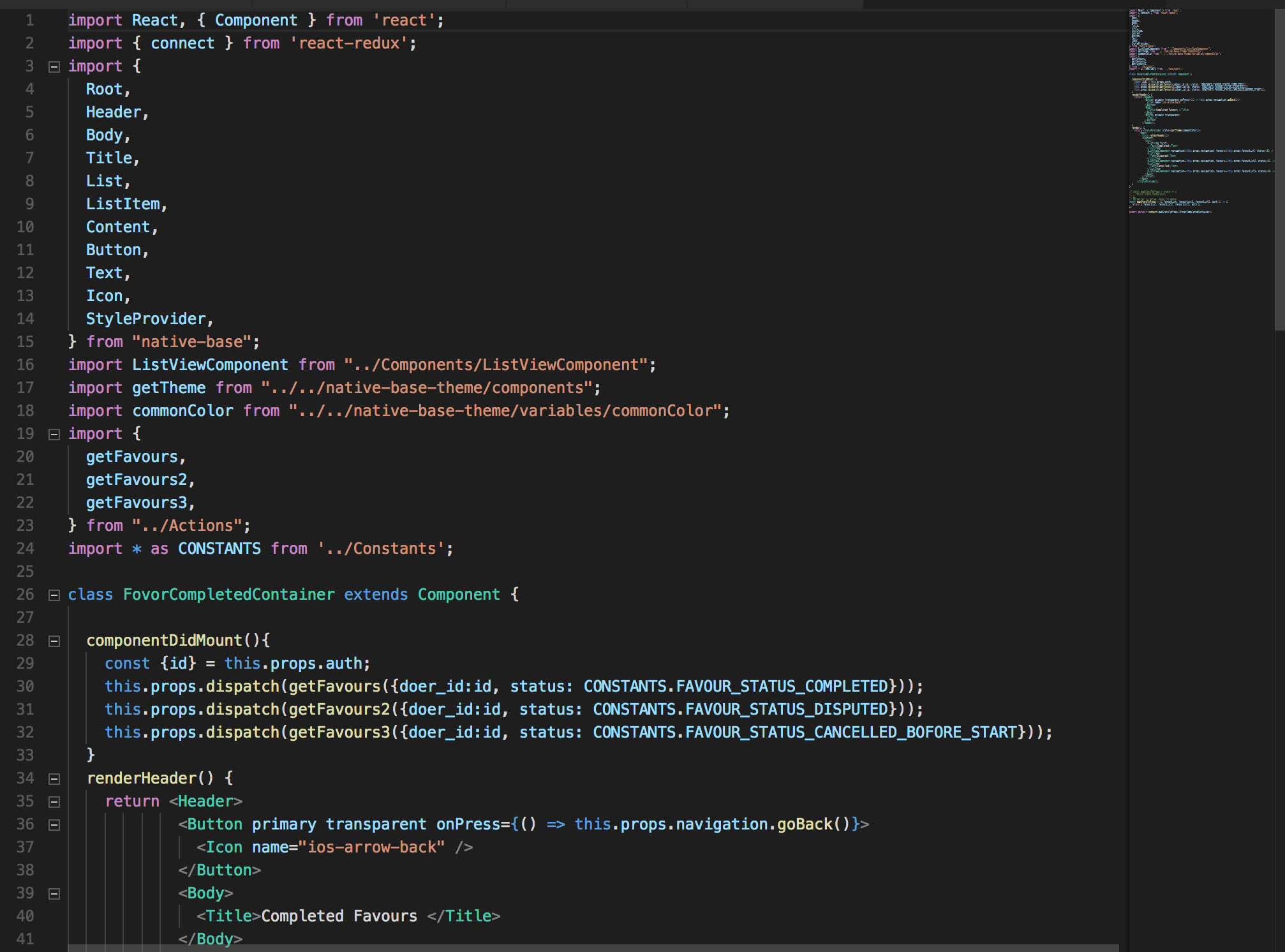
Theme not applying to components, header specifically? · Issue #2055 · GeekyAnts/NativeBase · GitHub

GitHub - nitin42/native-base-theme-plugin: A Babel plugin that adds native- base-theme import declaration.
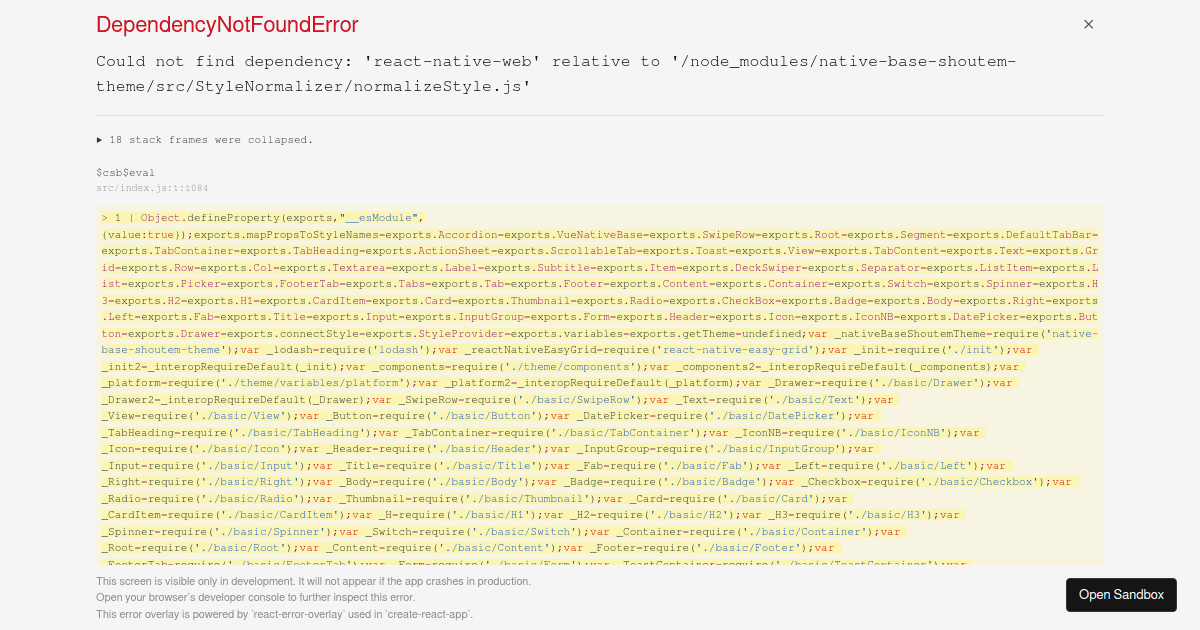
StyleProvider Crash react native web project with typescript · Issue #2471 · GeekyAnts/NativeBase · GitHub